오늘날 다양한 장치에서 웹사이트에 액세스하는 디지털 환경에서 반응형 웹 디자인 제작은 필수입니다. 반응형 웹 디자인은 웹 사이트가 다양한 화면 크기에 원활하게 적응하도록 보장하여 사용 중인 장치에 관계없이 최적의 사용자 경험을 제공합니다. 이 블로그 게시물에서는 HTML을 사용하여 반응형 웹 디자인의 원칙과 기술을 살펴보고 모든 장치에서 시각적으로 매력적이고 완벽하게 작동하는 웹 사이트를 제작할 수 있도록 합니다.

모바일 우선 접근 방식
모바일 우선 접근 방식을 채택하는 것은 반응형 웹 디자인의 기초입니다. 필수 콘텐츠와 기능에 중점을 두고 먼저 모바일 장치용 웹사이트를 디자인하고 개발하는 것부터 시작하세요. 이 접근 방식을 사용하면 사이트가 작은 화면에 최적화되고 화면 크기가 커짐에 따라 디자인이 점진적으로 향상됩니다.
유동 그리드 레이아웃
HTML은 유연하고 반응이 빠른 그리드 레이아웃을 만들기 위한 빌딩 블록을 제공합니다. 부트스트랩 또는 CSS 그리드와 같은 CSS 프레임워크를 사용하여 다양한 화면 크기에 적응하는 유동 그리드 시스템을 정의합니다. 백분율 기반 너비와 em 또는 rem과 같은 상대 단위를 사용하면 웹 사이트의 레이아웃이 다양한 장치에 맞게 비례적으로 조정되어 구조와 가독성을 유지합니다.
미디어 쿼리
미디어 쿼리를 사용하면 장치 또는 화면 크기의 특성에 따라 다양한 스타일을 적용할 수 있습니다. CSS 미디어 쿼리를 사용하면 다양한 중단점에 대한 특정 규칙을 정의하여 그에 따라 레이아웃, 타이포그래피 및 기타 디자인 요소를 변경할 수 있습니다. 미디어 쿼리를 사용하면 모든 크기의 장치에서 사용자에게 시각적으로 매력적이고 기능적인 경험을 제공할 수 있습니다.
유연한 이미지
이미지는 웹 디자인에서 중요한 역할을 하며 다양한 화면 크기에 적응해야 합니다. HTML은 반응형 이미지를 보장하기 위해 "srcset" 및 "sizes"와 같은 속성이 있는 "img" 태그를 제공합니다. 여러 이미지 소스를 지정하고 해당 크기를 표시함으로써 브라우저는 장치의 기능에 따라 적절한 이미지를 선택하고 그에 따라 표시할 수 있습니다. 이렇게 하면 이미지가 선명하게 보이고 모든 장치에서 빠르게 로드됩니다.
반응형 타이포그래피
텍스트는 모든 웹 사이트의 중요한 구성 요소이며 다양한 화면 크기에서 읽을 수 있어야 합니다. em 또는 rem과 같은 상대 글꼴 단위를 사용하여 반응형 타이포그래피를 만드세요. 또한 미디어 쿼리를 사용하여 글꼴 크기, 줄 높이 및 간격을 조정하여 다양한 장치에서 최적의 가독성을 보장합니다. 반응형 타이포그래피를 구현하면 콘텐츠에 액세스할 수 있고 모든 화면에서 시각적으로 매력적일 수 있습니다.
모바일 내비게이션
내비게이션은 특히 작은 화면에서 사용자 경험에 매우 중요합니다. 터치 장치에서 사용하기 쉬운 모바일 친화적인 탐색 메뉴 구현을 고려하십시오. 목록 및 앵커와 같은 HTML 요소를 사용하여 깨끗하고 직관적인 탐색 구조를 만듭니다. 또한 오프 캔버스 메뉴 또는 햄버거 메뉴를 활용하여 공간을 절약하고 모바일 장치에서 원활한 탐색 경험을 제공할 수 있습니다.
반응형 양식
양식은 많은 웹사이트에서 필수적인 부분이며 다양한 화면 크기에 맞게 최적화되어야 합니다. 이메일, 숫자 또는 날짜와 같은 적절한 입력 유형과 함께 HTML 양식 요소를 사용하여 모바일 전용 키보드 및 입력 방법을 트리거합니다. 또한 작은 화면에서 쉽게 사용할 수 있도록 CSS 미디어 쿼리를 사용하여 양식 요소의 레이아웃과 간격을 조정하는 것이 좋습니다.
테스트 및 최적화
반응형 디자인을 테스트하는 것은 모든 장치에서 일관되고 최적의 사용자 경험을 보장하는 데 중요합니다. 브라우저 개발자 도구를 사용하여 다양한 화면 크기를 시뮬레이션하고 웹 사이트의 응답성을 테스트하십시오. 또한 실제 장치 테스트를 고려하고 실제 사용자로부터 피드백을 수집하여 문제나 개선 영역을 식별합니다. 사용자 피드백과 최신 모범 사례를 기반으로 디자인을 정기적으로 최적화하고 개선합니다.
샘플예제
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* CSS for responsive layout */
.container {
max-width: 100%;
padding: 0 20px;
margin: 0 auto;
}
.row {
display: flex;
flex-wrap: wrap;
margin: 20px 0;
}
.column {
width: 100%;
padding: 10px;
}
@media only screen and (min-width: 600px) {
.column {
width: 50%;
}
}
@media only screen and (min-width: 900px) {
.column {
width: 33.33%;
}
}
/* Example styles */
.box {
background-color: #e0e0e0;
padding: 20px;
margin-bottom: 20px;
}
h2 {
color: #333;
}
p {
color: #666;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="column">
<div class="box">
<h2>Section 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="column">
<div class="box">
<h2>Section 2</h2>
<p>Nulla vehicula purus non nulla consectetur, id iaculis arcu mollis.</p>
</div>
</div>
<div class="column">
<div class="box">
<h2>Section 3</h2>
<p>Quisque aliquam diam ut sem rhoncus, vitae gravida justo ultrices.</p>
</div>
</div>
</div>
</div>
</body>
</html>
|
cs |
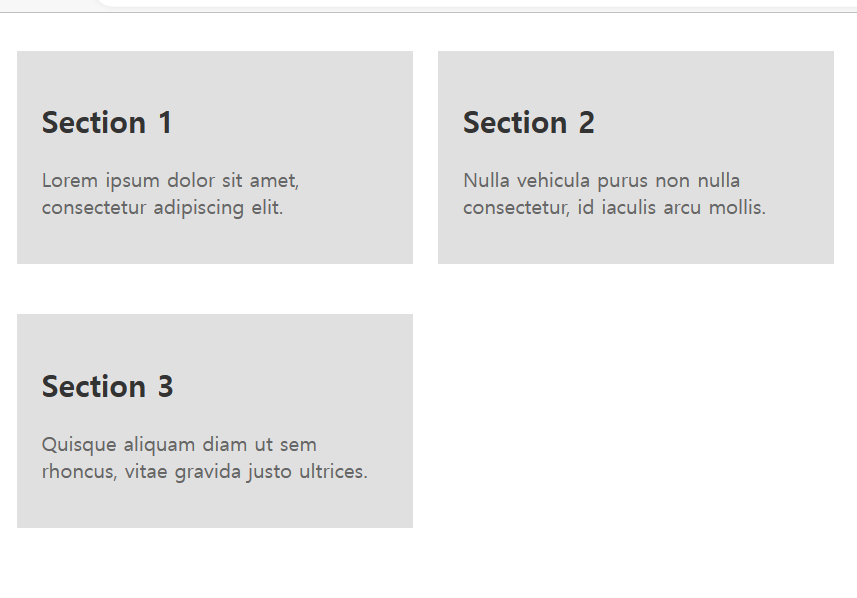
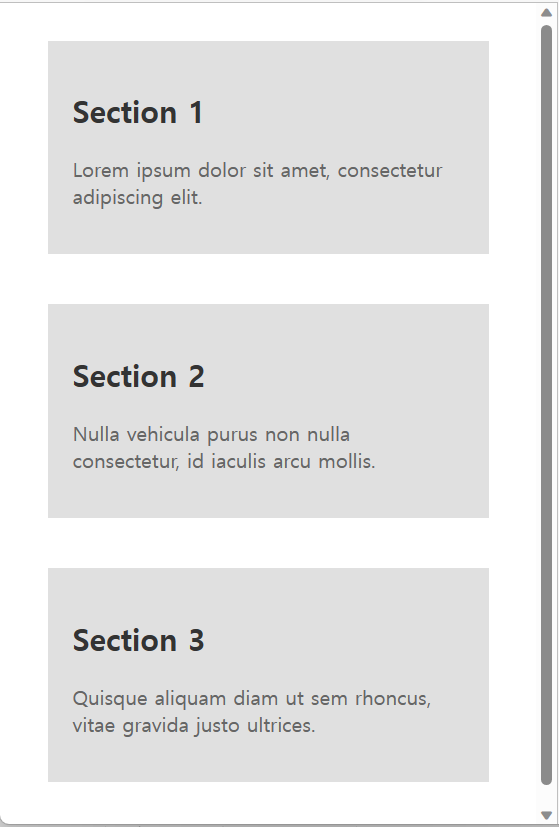
실행화면
- pc화면 및 넓은 화면인 경우 경우

- 모바일 화면 경우

결론
HTML을 사용하여 반응형 웹 디자인을 만드는 것은 모든 장치에서 뛰어난 사용자 경험을 제공하는 데 필수적입니다. 모바일 우선 접근 방식을 채택하고, 유동 격자 레이아웃을 활용하고, 미디어 쿼리를 구현하고, 이미지 및 타이포그래피를 최적화하고, 모바일 내비게이션 및 양식에 집중함으로써 다양한 화면 크기에 원활하게 적응하는 웹 사이트를 제작할 수 있습니다. 효과를 보장하기 위해 디자인을 정기적으로 테스트하고 최적화하는 것을 잊지 마십시오. 반응형 웹 디자인의 원칙을 수용하고 HTML의 잠재력을 최대한 활용하여 모든 장치에서 사용자를 사로잡는 시각적으로 놀랍고 사용자 친화적인 웹 사이트를 만듭니다.
'프로그래밍, 코딩, 컴퓨터 > html, css, js' 카테고리의 다른 글
| HTML5 Canvas 캔버스 그래픽 만들기 (0) | 2023.06.14 |
|---|---|
| HTML 이메일 뉴스레터 디자인 (1) | 2023.06.13 |
| HTML5 란? 세부 기능 설명 (0) | 2023.06.12 |
| HTML 최적화를 통해 웹 페이지 성능 높이는 방법 (0) | 2023.06.12 |
| HTML 접근성 - 웹사이트 포용성 확보 (0) | 2023.06.09 |