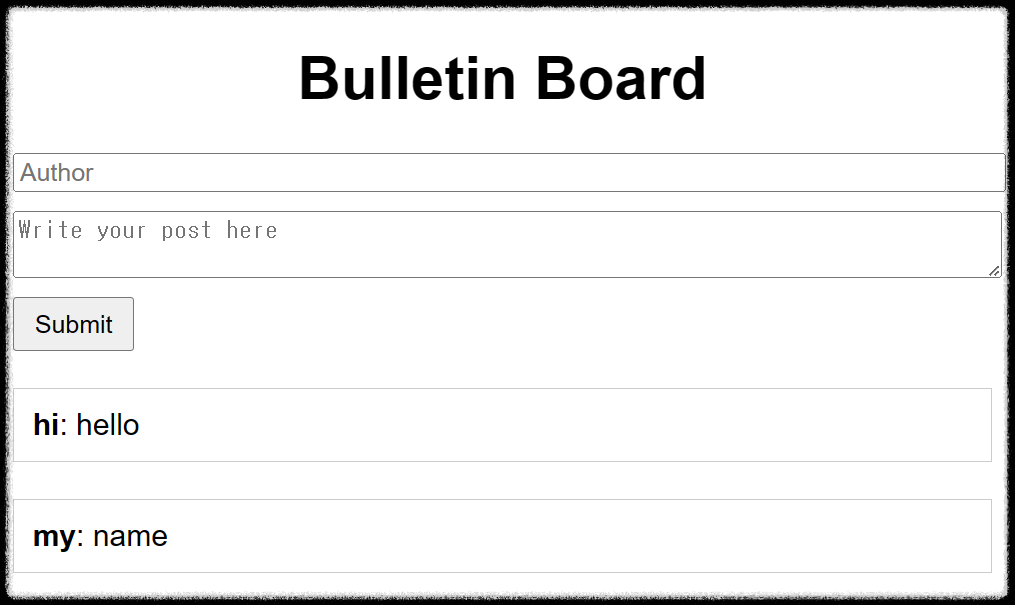
이 글은 html, css, javascript를 활용한 간단 게시판 프로그램 입니다. 게시물은 양식 아래에 표시되며 작성자의 이름과 게시물의 내용이 포함됩니다. 양식이 제출되면 JavaScript 코드는 새 게시물 요소를 생성하고 이를 게시물 컨테이너에 추가합니다. 양식 입력은 제출 후 지워집니다.

HTML
<!DOCTYPE html>
<html>
<head>
<title>Bulletin Board</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>Bulletin Board</h1>
<form id="post-form">
<input type="text" id="author" placeholder="Author" required>
<textarea id="content" placeholder="Write your post here" required></textarea>
<button type="submit">Submit</button>
</form>
<div id="posts"></div>
<script src="script.js"></script>
</body>
</html>
CSS
body {
font-family: Arial, sans-serif;
}
h1 {
text-align: center;
}
form {
margin-bottom: 20px;
}
input, textarea {
display: block;
width: 100%;
margin-bottom: 10px;
}
button {
padding: 5px 10px;
}
.post {
margin-bottom: 20px;
border: 1px solid #ccc;
padding: 10px;
}
JavaScript
document.getElementById('post-form').addEventListener('submit', function(event) {
event.preventDefault();
var authorInput = document.getElementById('author');
var contentInput = document.getElementById('content');
var author = authorInput.value;
var content = contentInput.value;
var post = document.createElement('div');
post.className = 'post';
post.innerHTML = '<strong>' + author + '</strong>: ' + content;
document.getElementById('posts').appendChild(post);
authorInput.value = '';
contentInput.value = '';
});
파일 저장 및 연결
확장자가 .html인 파일에 HTML 코드를, 확장자가 .css인 파일에 CSS 코드를, 확장자가 .js인 파일에 JavaScript 코드를 저장할 수 있습니다. 그런 다음 HTML 코드의 적절한 위치에 해당 파일을 연결합니다.
HTML, CSS 및 JavaScript 파일을 동일한 디렉토리에 배치하고 웹 브라우저에서 HTML 파일을 열어 게시판이 작동하는지 확인하십시오.
전체코드 모음
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<!DOCTYPE html>
<html>
<head>
<title>Bulletin Board</title>
<style>
body {
font-family: Arial, sans-serif;
}
h1 {
text-align: center;
}
form {
margin-bottom: 20px;
}
input, textarea {
display: block;
width: 100%;
margin-bottom: 10px;
}
button {
padding: 5px 10px;
}
.post {
margin-bottom: 20px;
border: 1px solid #ccc;
padding: 10px;
}
</style>
</head>
<body>
<h1>Bulletin Board</h1>
<form id="post-form">
<input type="text" id="author" placeholder="Author" required>
<textarea id="content" placeholder="Write your post here" required></textarea>
<button type="submit">Submit</button>
</form>
<div id="posts"></div>
<script>
document.getElementById('post-form').addEventListener('submit', function(event) {
event.preventDefault();
var authorInput = document.getElementById('author');
var contentInput = document.getElementById('content');
var author = authorInput.value;
var content = contentInput.value;
var post = document.createElement('div');
post.className = 'post';
post.innerHTML = '<strong>' + author + '</strong>: ' + content;
document.getElementById('posts').appendChild(post);
authorInput.value = '';
contentInput.value = '';
});
</script>
</body>
</html>
|
cs |
위 코드는 간단한 게시판 프로그램을 구현한 HTML, CSS 및 JavaScript 코드입니다.
HTML:
- <!DOCTYPE html>: HTML 문서의 형식을 지정합니다.
- <html>: HTML 문서의 루트 요소를 나타냅니다.
- <head>: 문서의 메타데이터를 정의하는 요소들을 포함합니다. 브라우저 탭 제목과 CSS 파일 링크를 정의합니다.
- <title>: 문서의 제목을 설정합니다.
- <style>: 문서 내에 CSS 스타일을 정의합니다.
- <body>: 실제 컨텐츠를 담는 부분입니다.
- <h1>: 제목을 표시하는 요소입니다.
- <form>: 게시물을 작성하는 폼 요소입니다. post-form이라는 id를 가지고 있습니다.
- <input>: 작성자를 입력하는 텍스트 상자입니다. author라는 id를 가지고 있습니다.
- <textarea>: 게시물 내용을 입력하는 텍스트 영역입니다. content라는 id를 가지고 있습니다.
- <button>: 게시물을 제출하는 버튼입니다.
- <div>: 게시물을 표시할 컨테이너입니다. posts라는 id를 가지고 있습니다.
CSS:
- body: 글꼴과 같은 전체적인 스타일을 지정합니다.
- h1: 제목 스타일을 지정합니다.
- form: 폼의 마진을 설정합니다.
- input, textarea: 텍스트 입력 요소의 스타일을 지정합니다.
- button: 버튼의 패딩을 설정합니다.
자바스크립트:
- document.getElementById('post-form').addEventListener('submit', function(event) { ... });: 게시물 폼의 submit 이벤트에 대한 리스너를 등록합니다.
- event.preventDefault();: 폼의 기본 동작(페이지 새로고침)을 방지합니다.
- var authorInput = document.getElementById('author');: 작성자 입력 상자를 가져옵니다.
- var contentInput = document.getElementById('content');: 내용 입력 영역을 가져옵니다.
- var author = authorInput.value;: 작성자 입력 상자의 값(작성자 이름)을 가져옵니다.
- var content = contentInput.value;: 내용 입력 영역의 값(게시물 내용)을 가져옵니다.
- var post = document.createElement('div');: 새로운 게시물 요소인 div 요소를 생성합니다.
- post.className = 'post';: 게시물 요소에 'post'라는 클래스를 추가합니다.
- post.innerHTML = '<strong>' + author + '</strong>: ' + content;: 게시물 요소의 내용을 작성자와 내용을 조합하여 HTML 형식으로 설정합니다.
- document.getElementById('posts').appendChild(post);: 게시물 요소를 게시물 컨테이너에 추가합니다.
- authorInput.value = '';: 작성자 입력 상자를 비웁니다.
- contentInput.value = '';: 내용 입력 영역을 비웁니다.
이렇게 작성된 코드를 웹 브라우저에서 실행하면, 작성자와 게시물 내용을 입력하여 게시물을 작성할 수 있는 간단한 게시판이 나타납니다. 작성한 게시물은 아래에 나열되며, 게시물 작성 양식은 제출 후 지워지게 됩니다.
[관련글]
[html, css, js] - HTML에 대한 소개 - 기초
HTML에 대한 소개 - 기초
HTML은 Hyper Text Markup Language의 약자로 웹 페이지를 만들기 위한 언어입니다. HTML은 웹 페이지의 구조, 콘텐츠, 레이아웃 등을 정의하는 데 사용됩니다. HTML로 작성된 웹 페이지는 브라우저에서 열
2toy.tistory.com
[html, css, js] - HTML 태그 및 요소, 속성 이해하기
HTML 태그 및 요소, 속성 이해하기
HTML(Hyper Text Markup Language)은 웹 페이지를 만들기 위해 사용되는 프로그래밍 언어입니다. HTML은 태그와 요소로 이루어져 있습니다. HTML 태그와 요소에 대한 이해는 웹 디자인 및 개발에서 기본이
2toy.tistory.com
[html, css, js] - CSS 레이아웃, Content, Padding, Border, Margin
CSS 레이아웃, Content, Padding, Border, Margin
CSS 레이아웃은 웹 페이지에서 요소의 구조, 크기 및 위치를 정의하는 웹 개발의 기본 개념입니다. 상자 모델을 이해하는 것은 잘 디자인되고 반응이 빠른 레이아웃을 만드는 데 중요합니다. 이
2toy.tistory.com
[html, css, js] - CSS Flexbox 레이아웃 만들기
CSS Flexbox 레이아웃 만들기
최신 웹 디자인에서 유연하고 반응이 빠른 레이아웃을 만드는 것은 중요합니다. CSS Flexbox를 사용하면 다양한 화면 크기와 장치에 맞게 유연한 레이아웃을 쉽게 구축할 수 있습니다. 이 블로그
2toy.tistory.com
[html, css, js] - html 테이블 만들기 배워보자
html 테이블 만들기 배워보자
HTML 테이블은 웹에서 구조화된 형식으로 데이터를 구성하고 표시하기 위한 필수 요소입니다. 간단한 웹 페이지를 디자인하든 복잡한 데이터 기반 애플리케이션을 개발하든 관계없이 HTML 테이블
2toy.tistory.com
'프로그래밍, 코딩, 컴퓨터 > html, css, js' 카테고리의 다른 글
| CSS 전처리기 - Less, Sass, Stylus 소개 (0) | 2023.06.24 |
|---|---|
| 반응형 웹 디자인을 위한 CSS 미디어 쿼리 (0) | 2023.06.23 |
| html 테이블 만들기 배워보자 (0) | 2023.06.21 |
| HTML Iframe(아이프레임) 사용법 (0) | 2023.06.20 |
| CSS grid 그리드 기초 및 활용 방법 (0) | 2023.06.19 |