화면 크기가 다른 다양한 디바이스에서 웹 사이트를 접속하는 환경에서, 반응형 웹 디자인은 웹 개발자에게 필수적인 기술이 되었습니다. 반응형 웹 디자인은 데스크톱, 노트북, 태블릿, 스마트폰 등 모든 디바이스에서 웹 사이트가 완벽하게 보이고 작동할 수 있도록 유연하고 적응력이 뛰어난 레이아웃을 만들어줍니다. 이를 위한 중요한 도구 중 하나가 CSS 미디어 쿼리입니다. 이 글에서는 CSS 미디어 쿼리를 이해하고, 반응형 웹 디자인을 위한 구현 방법과 모범 사례들을 살펴보겠습니다.

CSS 미디어 쿼리 이해
CSS 미디어 쿼리는 사용자 장치나 뷰포트의 특성에 따라 다양한 스타일을 적용할 수 있는 강력한 기능입니다. 미디어 쿼리는 CSS 규칙에 지정된 미디어 유형과 미디어 기능을 평가하여 조건이 충족되면 스타일을 적용합니다. 미디어 쿼리를 사용하여 특정 화면 크기나 장치를 대상으로 레이아웃과 프레젠테이션을 사용자 지정할 수 있습니다.
구문 및 사용법
미디어 쿼리는 @media 규칙을 사용하여 CSS 코드에 추가할 수 있습니다. 미디어 쿼리의 기본 구문은 다음과 같습니다.
@media media-type and (media-feature) {
/* CSS styles */
}
여기서 media-type은 screen, print, speech 등과 같은 미디어 유형을 지정하고, media-feature는 width, height, orientation, device-width, device-height 등과 같은 대상 장치의 특정 조건이나 특성을 정의합니다. 예를 들어 최대 너비가 600픽셀인 장치를 대상으로 하는 미디어 쿼리는 다음과 같이 작성할 수 있습니다.
@media screen and (max-width: 600px) {
/* CSS styles for devices with a width of 600px or less */
}
위의 예에서 미디어 쿼리 블록 내의 모든 스타일은 화면 너비가 600픽셀 이하인 경우에만 적용됩니다.
반응형 레이아웃 구현
반응형 레이아웃을 만들려면 CSS 미디어 쿼리를 사용하여 사용 가능한 화면 공간에 따라 웹 사이트 요소의 구조, 위치, 크기 등을 조정할 수 있습니다. 반응형 웹 디자인을 위한 몇 가지 일반적인 기술과 모범 사례는 다음과 같습니다.
- 유동 격자: 백분율 기반 너비를 사용하여 화면 크기에 적응할 수 있는 유동 레이아웃을 만듭니다. 미디어 쿼리와 결합하여 특정 중단점에서 레이아웃을 수정할 수 있습니다.
- 유연한 이미지: max-width: 100%와 같은 CSS 속성을 사용하여 이미지 크기를 화면 크기에 맞게 조정합니다.
- 중단점: 미디어 쿼리를 사용하여 특정 화면 크기를 대상으로 하고 그에 따라 사용자 지정 스타일을 적용합니다. 일반적인 중단점에는 소형 휴대기기, 태블릿, 데스크톱, 대형 화면 등이 포함됩니다.
- 모바일 우선 접근 방식: 모바일 장치를 염두에 두고 웹 사이트 디자인을 시작하고, 미디어 쿼리를 사용하여 더 큰 화면의 레이아웃을 점진적으로 향상시킵니다.
- 내비게이션: 작은 화면에 맞게 내비게이션 메뉴를 조정합니다. 햄버거 메뉴, 접을 수 있는 탐색 또는 드롭다운과 같은 기술을 사용하여 모바일 장치에서 사용자 경험을 최적화합니다.
- 타이포그래피: 상대 단위를 사용하여 다양한 화면 크기에서 텍스트를 읽을 수 있도록 합니다.
- 요소 숨기기/보이기: 미디어 쿼리를 사용하여 화면 크기에 따라 특정 요소를 숨기거나 표시할 수 있습니다.
테스트 및 디버깅
반응형 디자인 작업을 할 때 다양한 장치와 화면 크기에서 레이아웃을 테스트하고 디버깅하는 것이 중요합니다. 브라우저 개발자 도구를 사용하여 다양한 장치를 시뮬레이트하거나 실제 장치나 에뮬레이터를 사용하여 웹 사이트가 어떻게 표시되는지 확인할 수 있습니다.
전체예제코드 보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
<!DOCTYPE html>
<html>
<head>
<style>
/* Default styles */
.container {
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
.header {
background-color: #f2f2f2;
padding: 20px;
}
.nav {
background-color: #333;
color: #fff;
padding: 10px;
}
.content {
padding: 20px;
}
.footer {
background-color: #f2f2f2;
padding: 20px;
}
/* Media queries */
/* For screens with a maximum width of 600px */
@media screen and (max-width: 600px) {
.nav {
display: none;
}
.header {
text-align: center;
}
.content {
padding: 10px;
}
.footer {
text-align: center;
}
}
/* For screens with a width between 601px and 900px */
@media screen and (min-width: 601px) and (max-width: 900px) {
.nav {
font-size: 14px;
}
.content {
padding: 30px;
}
}
/* For screens with a width greater than 900px */
@media screen and (min-width: 901px) {
.nav {
display: block;
}
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Responsive Web Design</h1>
</div>
<div class="nav">
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
</div>
<div class="content">
<h2>Welcome to our website!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="footer">
© 2023 Your Website. All rights reserved.
</div>
</div>
</body>
</html>
|
cs |
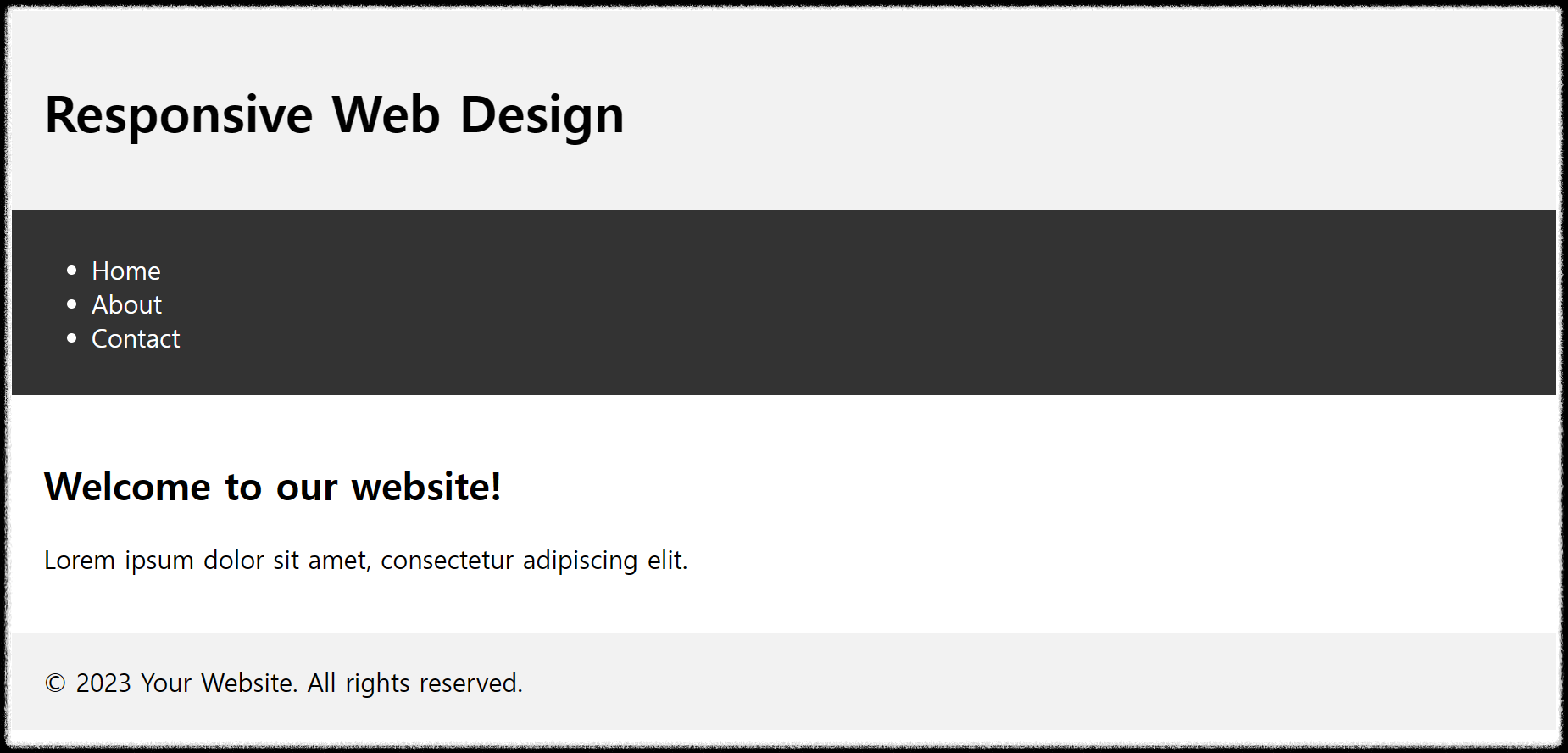
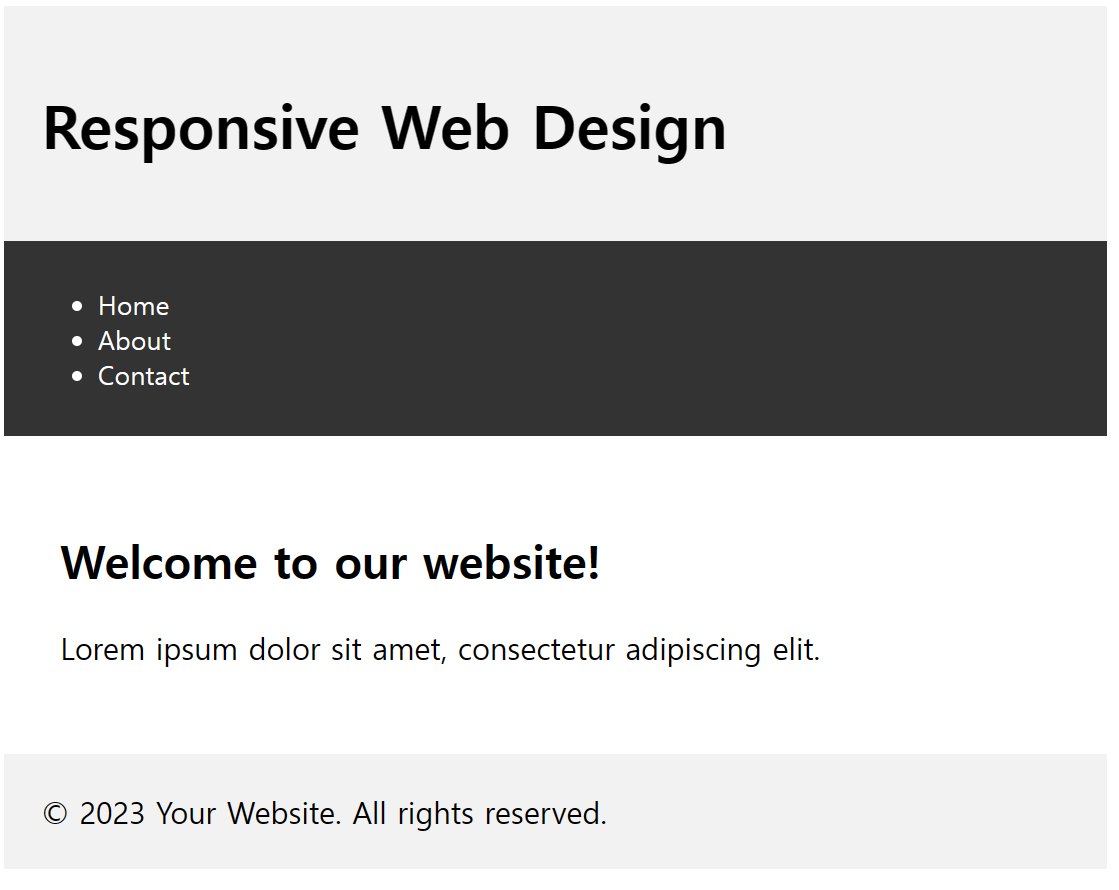
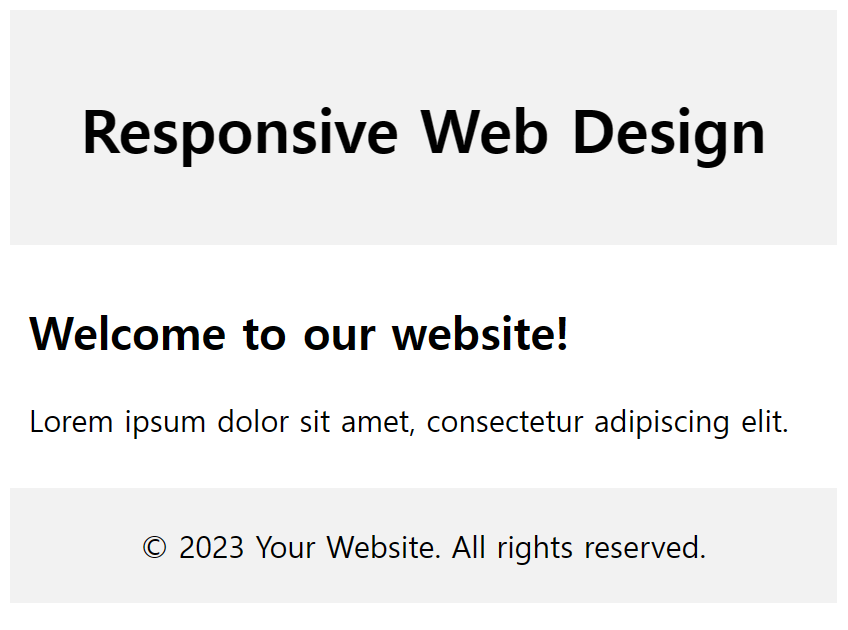
실행화면 - 사이즈별 반응형 웹



결론
반응형 웹 디자인은 모바일 장치와 다양한 화면 크기의 시대에서 웹 사이트가 원활한 사용자 경험을 제공하는 데 중요합니다. CSS 미디어 쿼리를 사용하여 적응형 레이아웃을 만들 수 있으며, 유동 격자, 유연한 이미지, 중단점, 모바일 우선 접근 방식 등의 기술과 모범 사례를 활용하여 웹 사이트를 모든 화면 크기에서 최적화할 수 있습니다.
[관련글]
[html, css, js] - HTML 폼(form)과 사용자 입력 유효성 검사
HTML 폼(form)과 사용자 입력 유효성 검사
웹 페이지에서 사용자 입력을 받는 HTML 폼은 매우 중요합니다. 이를 통해 사용자는 정보를 제출하고, 웹 사이트는 그 정보를 수집하고 처리할 수 있습니다. 이것이 가능한 이유는 HTML 폼이 입력
2toy.tistory.com
[html, css, js] - CSS 선택자, 클래스, 프레임워크
CSS 선택자, 클래스, 프레임워크
CSS 선택기는 개발자가 특정 요소에 스타일을 정확하게 지정하고 적용할 수 있도록 하여 웹 페이지 스타일 지정에서 중요한 역할을 합니다. CSS 선택자를 이해하고 효과적으로 활용하는 것은 잘
2toy.tistory.com
[html, css, js] - CSS Flexbox 레이아웃 만들기
CSS Flexbox 레이아웃 만들기
최신 웹 디자인에서 유연하고 반응이 빠른 레이아웃을 만드는 것은 중요합니다. CSS Flexbox를 사용하면 다양한 화면 크기와 장치에 맞게 유연한 레이아웃을 쉽게 구축할 수 있습니다. 이 블로그
2toy.tistory.com
[html, css, js] - HTML Iframe(아이프레임) 사용법
HTML Iframe(아이프레임) 사용법
HTML iframe(아이프레임) 는 웹 개발자들이 다른 웹페이지의 내용을 다른 페이지 안에서 보여줄 기능입니다. 비디오, 지도, 소셜 미디어 피드 또는 기타 유형의 외부 콘텐츠를 표시하려는 경우, ifram
2toy.tistory.com
[html, css, js] - html 테이블 만들기 배워보자
html 테이블 만들기 배워보자
HTML 테이블은 웹에서 구조화된 형식으로 데이터를 구성하고 표시하기 위한 필수 요소입니다. 간단한 웹 페이지를 디자인하든 복잡한 데이터 기반 애플리케이션을 개발하든 관계없이 HTML 테이블
2toy.tistory.com
'프로그래밍, 코딩, 컴퓨터 > html, css, js' 카테고리의 다른 글
| 왜 자바스크립트(JavaScript) 인가? (0) | 2023.06.25 |
|---|---|
| CSS 전처리기 - Less, Sass, Stylus 소개 (0) | 2023.06.24 |
| html, css, javascript를 활용한 간단 게시판 프로그램 (0) | 2023.06.22 |
| html 테이블 만들기 배워보자 (0) | 2023.06.21 |
| HTML Iframe(아이프레임) 사용법 (0) | 2023.06.20 |