최신 웹 디자인에서 유연하고 반응이 빠른 레이아웃을 만드는 것은 중요합니다. CSS Flexbox를 사용하면 다양한 화면 크기와 장치에 맞게 유연한 레이아웃을 쉽게 구축할 수 있습니다. 이 블로그 게시물에서는 CSS Flexbox의 기본 사항과 유연한 레이아웃을 구축하는 방법을 살펴보겠습니다.

CSS Flexbox 소개
CSS Flexbox는 Flexible Box Layout의 줄임말로, 유연하고 효율적인 레이아웃을 만들 수 있는 CSS 모듈입니다. Flexbox는 플렉스 컨테이너와 플렉스 항목이라는 두 가지 기본 구성 요소를 통해 새로운 레이아웃 시스템을 제공합니다.
Flexbox는 웹 개발자가 레이아웃을 더욱 쉽게 구축할 수 있도록 해주는 강력한 CSS 레이아웃 모듈입니다. Flexbox를 사용하면 콘텐츠의 크기와 상관없이 구성 요소를 쉽게 정렬하고 배치할 수 있습니다.
플렉스 컨테이너 만들기
Flexbox를 사용하려면 flex 컨테이너를 정의해야 합니다. 이는 display: flex 속성을 요소에 적용하여 달성됩니다.
Flexbox 레이아웃은 플렉스 컨테이너와 플렉스 항목으로 구성됩니다. 플렉스 컨테이너는 플렉스 항목을 감싸는 요소이며, 플렉스 항목은 플렉스 컨테이너 내부에 있는 실제 콘텐츠입니다.
<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
</div>
.flex-container {
display: flex;
}
위의 예제에서는 flex-container라는 클래스가 적용된 <div> 요소가 플렉스 컨테이너입니다. 플렉스 컨테이너 내부에는 3개의 플렉스 항목이 있습니다.
플렉스 아이템 정렬 제어하기
플렉스 항목은 주축과 교차 축을 따라 정렬할 수 있습니다. Flexbox는 justify-content, align-items, align-self와 같은 속성을 사용하여 정렬을 제어할 수 있습니다.
- justify-content: 주축을 따라 플렉스 항목을 정렬합니다.
- align-items: 교차 축을 따라 플렉스 항목을 정렬합니다.
- align-self: 개별 플렉스 항목의 정렬을 제어합니다.
유연한 레이아웃 만들기
Flexbox는 다양한 기능을 제공하여 자동으로 조정되는 유연한 레이아웃을 만들 수 있습니다. 플렉스 컨테이너와 플렉스 항목을 결합하여 반응형 그리드 레이아웃을 쉽게 구축할 수 있습니다.
Flexbox를 사용하면 쉽게 반응형 웹사이트를 만들 수 있습니다. 콘텐츠의 크기와 상관없이 플렉스 항목을 손쉽게 배치할 수 있으며, 레이아웃이 자동으로 조정되기 때문에 다양한 기기에서 콘텐츠가 잘 보이도록 할 수 있습니다.
고급 Flexbox 기술
Flexbox는 레이아웃을 향상시킬 수 있는 다양한 고급 기술을 제공합니다. Flex 컨테이너를 중첩하여 복잡하고 중첩된 레이아웃을 만들 수 있으며, Flexbox를 사용한 정렬을 통해 시각적으로 만족스럽고 균형 잡힌 레이아웃을 만들 수 있습니다.
Flexbox는 레이아웃을 구성하는 다양한 속성을 제공합니다. 이를 잘 활용하면 더욱 매력적인 웹사이트를 만들 수 있습니다.
브라우저 호환성 및 폴백
CSS Flexbox를 사용할 때 브라우저 호환성을 고려하는 것이 중요합니다. Flexbox는 최신 브라우저에서 훌륭하게 지원되지만 이전 브라우저에는 대체 옵션이 필요할 수 있습니다.
Flexbox를 사용하면 모던 브라우저에서 적절한 레이아웃을 제공할 수 있습니다. 그러나 이전 버전의 브라우저에서는 Flexbox가 지원되지 않을 수 있으므로 대체 방법을 찾아야 합니다.
코드 및 예제
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
flex-wrap: wrap;
}
.flex-item {
flex: 1 1 200px; /* Flex-grow, flex-shrink, and flex-basis */
margin: 10px;
padding: 20px;
background-color: #f1f1f1;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
<div class="flex-item">Item 4</div>
<div class="flex-item">Item 5</div>
</div>
</body>
</html>
|
cs |
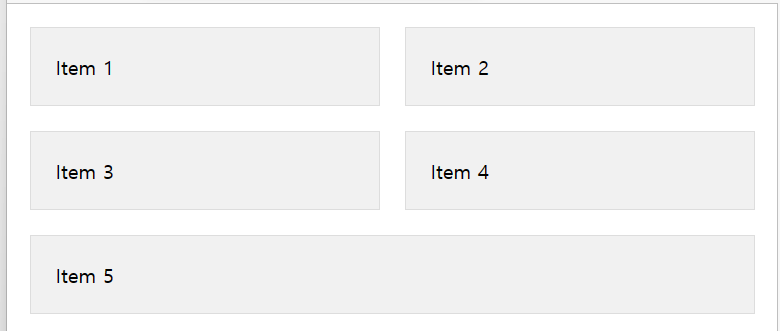
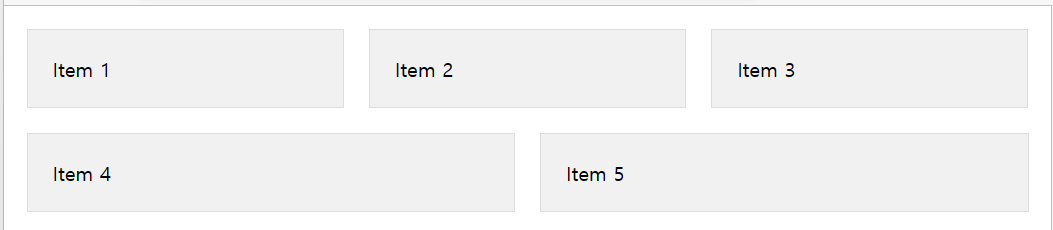
실행화면



결론
CSS Flexbox는 유연하고 적응 가능한 레이아웃을 만들기 위한 강력한 도구입니다. Flexbox를 마스터하면 사용자의 요구에 맞게 시각적으로 매력적이고 반응이 빠른 레이아웃을 만들 수 있습니다.
이 게시물에서는 CSS Flexbox에 대한 기본 개념과 기능을 다루었습니다. Flexbox는 더 많은 고급 기술과 기능을 제공하므로, 사용자들은 이를 학습하고 이를 적용하여 더욱 유연하고 반응형 웹사이트를 구축할 수 있습니다.
Flexbox는 웹 개발자들이 레이아웃을 쉽게 구축할 수 있도록 해주는 강력한 CSS 레이아웃 모듈입니다. Flexbox를 사용하면 콘텐츠의 크기와 상관없이 구성 요소를 쉽게 정렬하고 배치할 수 있습니다.
'프로그래밍, 코딩, 컴퓨터 > html, css, js' 카테고리의 다른 글
| HTML Iframe(아이프레임) 사용법 (0) | 2023.06.20 |
|---|---|
| CSS grid 그리드 기초 및 활용 방법 (0) | 2023.06.19 |
| CSS 레이아웃, Content, Padding, Border, Margin (0) | 2023.06.17 |
| CSS 선택자, 클래스, 프레임워크 (0) | 2023.06.16 |
| CSS 란? 색상, 배경, 반응형 디자인 (0) | 2023.06.15 |